Trong thời đại kỹ thuật số hiện nay, việc thiết kế một trang web không chỉ cần đẹp mắt mà còn phải hoạt động mượt mà trên mọi thiết bị. Đây chính là lý do mà thiết kế web responsive trở nên quan trọng. Vậy responsive là gì và làm thế nào để đảm bảo trang web của bạn hoạt động tối ưu trên cả máy tính, tablet và smartphone? Hãy cùng khám phá những điều cần biết về thiết kế web responsive và các lưu ý quan trọng trong bài viết dưới đây.
Responsive là gì?
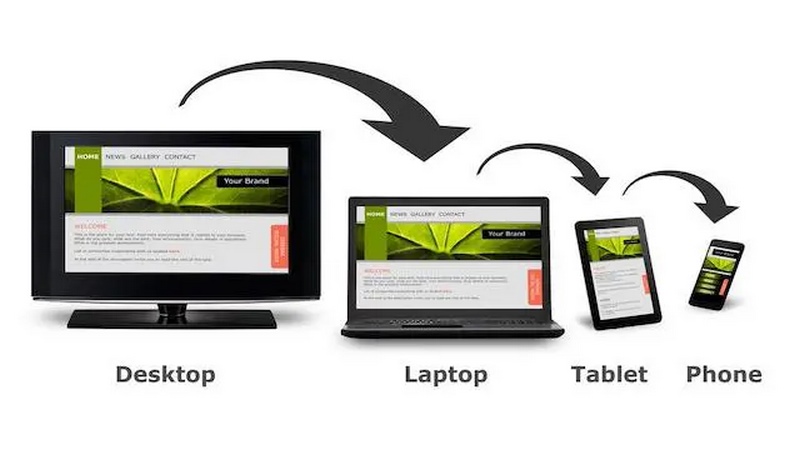
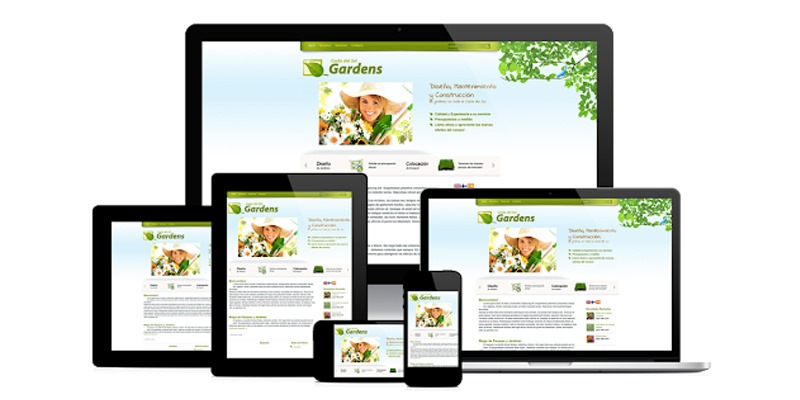
Thiết kế web responsive (hay còn gọi là thiết kế web đáp ứng) là một phương pháp thiết kế web nhằm đảm bảo rằng trang web có thể tự động điều chỉnh và hiển thị đúng cách trên mọi loại thiết bị, từ máy tính để bàn, laptop, tablet đến smartphone. Mục tiêu của thiết kế web responsive là tạo ra trải nghiệm người dùng nhất quán và tối ưu trên tất cả các thiết bị, bất kể kích thước màn hình hay độ phân giải.

Các yếu tố chính của thiết kế web responsive
- Lưới linh hoạt (Flexible Grid Layouts): Sử dụng các lưới và bố cục linh hoạt giúp trang web có thể thay đổi kích thước và sắp xếp lại các phần tử dựa trên kích thước màn hình của thiết bị.
- Hình ảnh và media linh hoạt (Flexible Images and Media): Đảm bảo hình ảnh và các yếu tố media khác có thể điều chỉnh kích thước để phù hợp với màn hình của thiết bị mà không làm giảm chất lượng.
- Media Queries: Sử dụng CSS Media Queries để áp dụng các kiểu dáng khác nhau cho các kích thước màn hình khác nhau, giúp cải thiện trải nghiệm người dùng trên các thiết bị khác nhau.
Những lưu ý khi thiết kế web responsive

1. Thiết kế Mobile-First
Khi thiết kế web responsive, một trong những phương pháp hiệu quả là thiết kế theo nguyên tắc mobile-first. Điều này có nghĩa là bạn bắt đầu thiết kế cho các thiết bị di động trước, sau đó mở rộng và điều chỉnh thiết kế cho các màn hình lớn hơn. Việc này giúp đảm bảo rằng trang web hoạt động tốt trên các thiết bị di động vốn có kích thước màn hình nhỏ hơn và yêu cầu tối ưu hóa cao hơn.
2. Sử dụng Lưới Linh Hoạt
Lưới linh hoạt là nền tảng của thiết kế web responsive. Bằng cách sử dụng các lưới và bố cục dựa trên phần trăm thay vì pixel cố định, bạn có thể dễ dàng điều chỉnh các phần tử của trang web để phù hợp với kích thước màn hình của thiết bị. Điều này giúp đảm bảo rằng trang web của bạn có thể tự động thay đổi bố cục để phù hợp với mọi kích thước màn hình.
3. Tối ưu hóa hình ảnh và media
Hình ảnh và media là những yếu tố quan trọng trong thiết kế web responsive. Đảm bảo rằng hình ảnh và video của bạn có thể tự động điều chỉnh kích thước mà không làm giảm chất lượng. Sử dụng các định dạng hình ảnh linh hoạt và nén ảnh để giảm thời gian tải trang và cải thiện hiệu suất của trang web.
4. Kiểm tra trên nhiều thiết bị
Để đảm bảo rằng trang web của bạn hoạt động tốt trên mọi thiết bị, hãy thực hiện kiểm tra trên nhiều loại thiết bị và trình duyệt khác nhau. Sử dụng công cụ kiểm tra thiết kế responsive như Chrome DevTools hoặc các công cụ kiểm tra trực tuyến để xem cách trang web của bạn hiển thị trên các kích thước màn hình khác nhau.
5. Tối ưu hóa tốc độ tải trang
Tốc độ tải trang là một yếu tố quan trọng trong thiết kế web responsive. Trang web của bạn cần phải tải nhanh trên tất cả các thiết bị để cung cấp trải nghiệm người dùng tốt nhất. Sử dụng các kỹ thuật tối ưu hóa tốc độ như nén hình ảnh, sử dụng các kỹ thuật tải trang không đồng bộ và giảm số lượng yêu cầu HTTP để cải thiện hiệu suất của trang web.

6. Tạo điều hướng dễ dùng
Điều hướng là yếu tố quan trọng trong thiết kế web responsive. Đảm bảo rằng các menu và liên kết trên trang web của bạn dễ dàng truy cập và sử dụng trên các thiết bị di động. Sử dụng các menu hamburger hoặc các thiết kế điều hướng di động khác để tối ưu hóa trải nghiệm người dùng trên màn hình nhỏ.
7. Đảm bảo văn bản đọc dễ
Khi thiết kế cho các thiết bị di động, hãy đảm bảo rằng văn bản trên trang web của bạn dễ đọc và có kích thước phông chữ phù hợp. Sử dụng các kích thước phông chữ linh hoạt và kiểm tra cách văn bản hiển thị trên các kích thước màn hình khác nhau để đảm bảo rằng người dùng có thể dễ dàng đọc nội dung của bạn.
Kết luận
Thiết kế web responsive không chỉ giúp cải thiện trải nghiệm người dùng mà còn tối ưu hóa hiệu suất của trang web trên tất cả các thiết bị. Bằng cách áp dụng các nguyên tắc thiết kế như mobile-first, sử dụng lưới linh hoạt, tối ưu hóa hình ảnh và media, và đảm bảo điều hướng dễ sử dụng, bạn có thể tạo ra một trang web đáp ứng nhu cầu của người dùng và nâng cao khả năng cạnh tranh trên thị trường. Hy vọng rằng những lưu ý và hướng dẫn trong bài viết này sẽ giúp bạn thiết kế một trang web responsive hiệu quả và thành công.

Hoàng Mai Hiền là người sáng lập và CEO của Choweb.com.vn, nổi bật trong ngành thiết kế website với hơn 10 năm kinh nghiệm. Cô không chỉ có tầm nhìn chiến lược sắc bén mà còn là một nhà lãnh đạo giàu kinh nghiệm, tận tâm với sứ mệnh mang đến những giải pháp thiết kế website chất lượng cao cho doanh nghiệp. Dưới sự lãnh đạo của cô, Choweb.com.vn đã phát triển mạnh mẽ, cung cấp dịch vụ thiết kế website không chỉ bắt mắt mà còn tối ưu hóa hiệu suất và trải nghiệm người dùng. Cô luôn khuyến khích đội ngũ của mình đổi mới và sáng tạo, giúp doanh nghiệp vượt qua thách thức trong môi trường cạnh tranh khốc liệt của thị trường trực tuyến.
#ceochowebcomvn #adminchowebcomvn #ceohoangmaihien #authorchowebcomvn
Thông tin liên hệ:
- Website: https://choweb.com.vn/
- Email: hoangmaihien.choweb@gmail.com
- Địa chỉ: 294 Hòa Bình, Phú Thạnh, Tân Phú, Hồ Chí Minh, Việt Nam