Tốc độ website là một yếu tố quan trọng ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng trên công cụ tìm kiếm. Với sự phát triển mạnh mẽ của công nghệ, việc kiểm tra tốc độ web đã trở thành một bước không thể thiếu để đảm bảo hiệu suất và tối ưu hóa trang web. Vậy làm thế nào để kiểm tra tốc độ truy cập của web một cách nhanh chóng và hiệu quả?
Tại sao kiểm tra tốc độ web quan trọng?

Tối ưu hóa trải nghiệm người dùng: Tốc độ tải trang chậm có thể khiến người dùng bỏ qua trang web của bạn ngay lập tức. Theo nghiên cứu, nếu một trang web mất hơn 3 giây để tải, người dùng có thể sẽ rời đi và không quay lại nữa.
Tăng cường SEO: Google đã xác nhận rằng tốc độ tải trang là một yếu tố xếp hạng quan trọng. Website có tốc độ tải nhanh sẽ có cơ hội được xếp hạng cao hơn trên kết quả tìm kiếm.
Chuyển đổi cao hơn: Một trang web nhanh chóng sẽ giúp tăng tỷ lệ chuyển đổi. Người dùng sẽ dễ dàng hoàn thành các hành động như mua hàng, đăng ký, hay liên hệ khi trang web của bạn hoạt động mượt mà.
Tối ưu hóa cho thiết bị di động: Với lượng người dùng truy cập từ thiết bị di động ngày càng tăng, việc kiểm tra tốc độ trên các thiết bị này là vô cùng quan trọng.
Chia sẻ cách kiểm tra tốc độ truy cập website nhanh chóng
Để kiểm tra tốc độ trang web, bạn có thể sử dụng các công cụ trực tuyến miễn phí. Điển hình như:
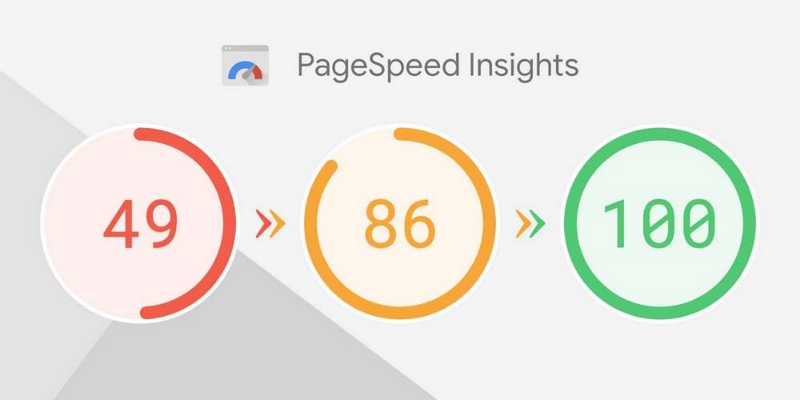
1. Google PageSpeed Insights
Google PageSpeed Insights là một công cụ tuyệt vời giúp bạn kiểm tra tốc độ tải trang cả trên desktop và thiết bị di động. Công cụ này không chỉ cung cấp điểm số về tốc độ mà còn đưa ra các gợi ý cụ thể để cải thiện trang web của bạn.
- Ưu điểm: Cung cấp các chỉ số chi tiết về tốc độ tải trang và các khuyến nghị cải thiện hiệu suất.
- Nhược điểm: Các gợi ý đôi khi khá kỹ thuật, yêu cầu bạn có kiến thức về lập trình web.
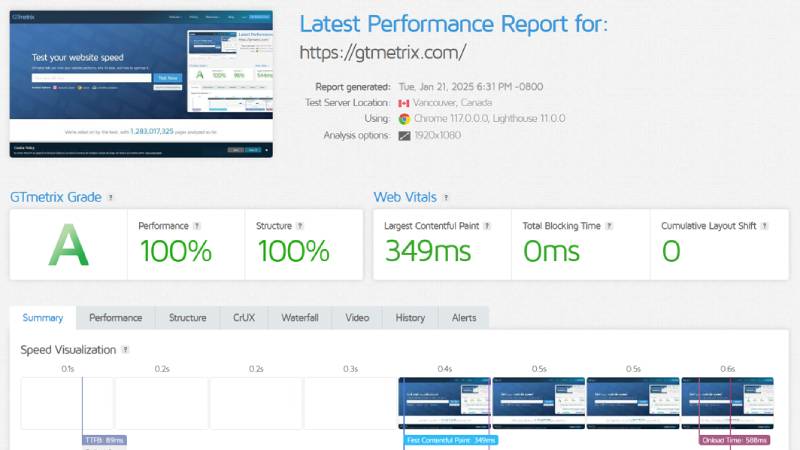
2. Kiểm tra tốc độ web bằng GTmetrix

GTmetrix là một công cụ mạnh mẽ khác giúp kiểm tra tốc độ trang web. Đồng thời đánh giá các yếu tố ảnh hưởng đến tốc độ như kích thước trang, số lượng yêu cầu HTTP và thời gian tải.
- Ưu điểm: Giao diện dễ sử dụng, có các gợi ý tối ưu hóa hiệu quả.
- Nhược điểm: Phiên bản miễn phí chỉ cung cấp thông tin cơ bản, một số tính năng nâng cao chỉ có ở phiên bản trả phí.
3. Pingdom
Pingdom là một công cụ nổi bật trong việc kiểm tra tốc độ web, đặc biệt là tốc độ tải từ các vị trí khác nhau trên thế giới. Nó giúp bạn hiểu rõ hơn về trải nghiệm người dùng tại các khu vực địa lý khác nhau.
- Ưu điểm: Cung cấp bảng phân tích chi tiết về thời gian tải trang và các tài nguyên ảnh hưởng đến tốc độ.
- Nhược điểm: Phiên bản miễn phí giới hạn số lần kiểm tra và không hỗ trợ nhiều tính năng nâng cao.
4. WebPageTest
WebPageTest là một công cụ chuyên dụng để kiểm tra tốc độ trang web, đo thời gian tải trang từ nhiều địa điểm và trên các trình duyệt khác nhau. Công cụ này cũng cung cấp các báo cáo chi tiết về hiệu suất của từng thành phần trang web.
- Ưu điểm: Có thể kiểm tra tốc độ tải trên nhiều trình duyệt và từ các vị trí khác nhau.
- Nhược điểm: Giao diện có thể khó hiểu đối với người mới bắt đầu.
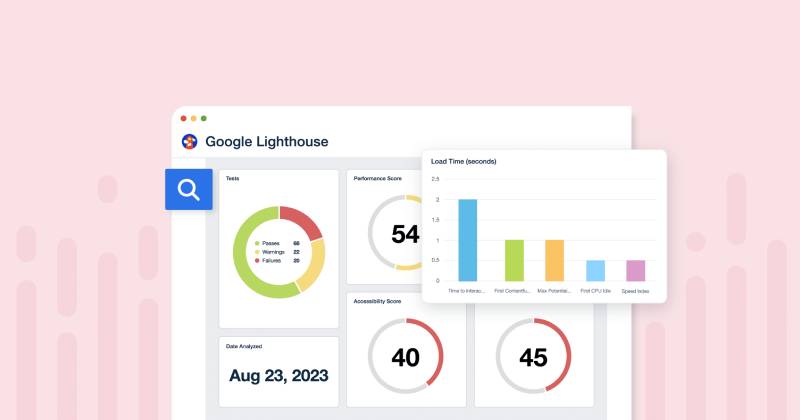
5. Lighthouse

Lighthouse là một công cụ mã nguồn mở do Google phát triển, được tích hợp trực tiếp vào công cụ dành cho nhà phát triển trên Google Chrome. Lighthouse đánh giá hiệu suất của trang web và cung cấp các chỉ số chi tiết như khả năng tương thích di động, SEO, bảo mật và nhiều yếu tố khác.
- Ưu điểm: Cung cấp một cái nhìn toàn diện về hiệu suất web, không chỉ về tốc độ tải trang.
- Nhược điểm: Phải có kỹ năng lập trình để tận dụng tối đa các chỉ số này.
Tổng hợp các yếu tố ảnh hưởng đến tốc độ tải trang website
Khi kiểm tra tốc độ web, bạn sẽ nhận thấy nhiều yếu tố khác nhau ảnh hưởng đến thời gian tải trang.
Kích thước ảnh
- Hình ảnh chiếm phần lớn dung lượng của một trang website. Nếu hình ảnh không được tối ưu hóa đúng cách, chúng có thể làm tăng thời gian tải trang.
- Giải pháp: Nén hình ảnh trước khi tải lên web và sử dụng định dạng hình ảnh nhẹ như WebP.
Số lượng yêu cầu HTTP
- Mỗi khi người dùng truy cập một trang web, trình duyệt của họ phải gửi yêu cầu HTTP đến máy chủ để tải các tài nguyên như CSS, JavaScript, hình ảnh,… Số lượng yêu cầu càng nhiều, thời gian tải trang càng lâu.
- Giải pháp: Tối ưu hóa mã nguồn để giảm số lượng yêu cầu HTTP cần thiết.
Máy chủ website

- Máy chủ web của bạn đóng vai trò quan trọng trong việc quyết định tốc độ tải trang. Nếu máy chủ quá tải hoặc không có đủ tài nguyên, kiểm tra tốc độ trang web sẽ bị ảnh hưởng.
- Giải pháp: Chọn một dịch vụ hosting chất lượng cao hoặc nâng cấp máy chủ khi cần thiết.
Mã nguồn và Scripts
- Mã nguồn không tối ưu và các script chưa được nén có thể khiến trang web tải chậm. Điều này đặc biệt quan trọng đối với các trang web có nhiều tính năng động như JavaScript và CSS.
- Giải pháp: Tối ưu hóa mã nguồn, nén CSS và JavaScript để giảm thiểu kích thước tệp.
Caching
- Nếu không có caching hợp lý, người dùng sẽ phải tải lại toàn bộ trang mỗi khi truy cập, điều này làm tăng thời gian tải.
- Giải pháp: Sử dụng caching để lưu trữ các tài nguyên tĩnh và giảm tải cho máy chủ.
Cách tối ưu tốc độ website sau khi kiểm tra
Sau khi kiểm tra tốc độ web, bạn cần áp dụng các biện pháp tối ưu hóa để cải thiện hiệu suất.
- Nén hình ảnh: Sử dụng các công cụ hỗ trợ như TinyPNG hoặc ImageOptim để nén hình ảnh mà không làm giảm chất lượng.
- Giảm thiểu mã nguồn: Dùng các công cụ như UglifyJS hoặc CSSNano để giảm thiểu JavaScript và CSS.
- Sử dụng CDN: Content Delivery Network (CDN) giúp phân phối nội dung web từ các máy chủ gần người dùng, giảm độ trễ và tăng tốc độ tải.
- Sử dụng Lazy Loading: Tải các tài nguyên chỉ khi người dùng cuộn trang xuống dưới, giúp giảm tải ban đầu.
- Cải thiện máy chủ: Nâng cấp dịch vụ hosting hoặc sử dụng các dịch vụ VPS nếu cần thiết.’

Với các công cụ và phương pháp kiểm tra tốc độ web mà chúng tôi đã chia sẻ, hy vọng bạn có thể nâng cao hiệu suất trang web của mình. Từ đó mang lại trải nghiệm tốt hơn cho người dùng và cải thiện thứ hạng trên các công cụ tìm kiếm. Hãy nhớ rằng một trang web nhanh là yếu tố quan trọng để giữ chân khách hàng và phát triển lâu dài.
Nếu bạn muốn tạo ra một trang web với hiệu suất tối ưu ngay từ đầu, dịch vụ thiết kế web chuyên nghiệp của Choweb.com.vn sẽ là lựa chọn tuyệt vời. Với đội ngũ kỹ sư giàu kinh nghiệm, Choweb.com.vn cam kết mang đến cho bạn những trang web vừa đẹp mắt, vừa nhanh chóng, đáp ứng mọi yêu cầu về tốc độ và SEO.

Hoàng Mai Hiền là người sáng lập và CEO của Choweb.com.vn, nổi bật trong ngành thiết kế website với hơn 10 năm kinh nghiệm. Cô không chỉ có tầm nhìn chiến lược sắc bén mà còn là một nhà lãnh đạo giàu kinh nghiệm, tận tâm với sứ mệnh mang đến những giải pháp thiết kế website chất lượng cao cho doanh nghiệp. Dưới sự lãnh đạo của cô, Choweb.com.vn đã phát triển mạnh mẽ, cung cấp dịch vụ thiết kế website không chỉ bắt mắt mà còn tối ưu hóa hiệu suất và trải nghiệm người dùng. Cô luôn khuyến khích đội ngũ của mình đổi mới và sáng tạo, giúp doanh nghiệp vượt qua thách thức trong môi trường cạnh tranh khốc liệt của thị trường trực tuyến.
#ceochowebcomvn #adminchowebcomvn #ceohoangmaihien #authorchowebcomvn
Thông tin liên hệ:
- Website: https://choweb.com.vn/
- Email: hoangmaihien.choweb@gmail.com
- Địa chỉ: 294 Hòa Bình, Phú Thạnh, Tân Phú, Hồ Chí Minh, Việt Nam