Hiện nay, việc tạo dựng một website chuyên nghiệp và dễ nhận diện rất quan trọng. Một trong những yếu tố nhỏ nhưng lại có ảnh hưởng lớn đến giao diện và trải nghiệm người dùng chính là favicon. Vậy favicon là gì và làm thế nào để thêm favicon vào web? Các bạn hãy cùng choweb.com.vn tìm hiểu qua bài viết dưới đây.
Favicon là gì?
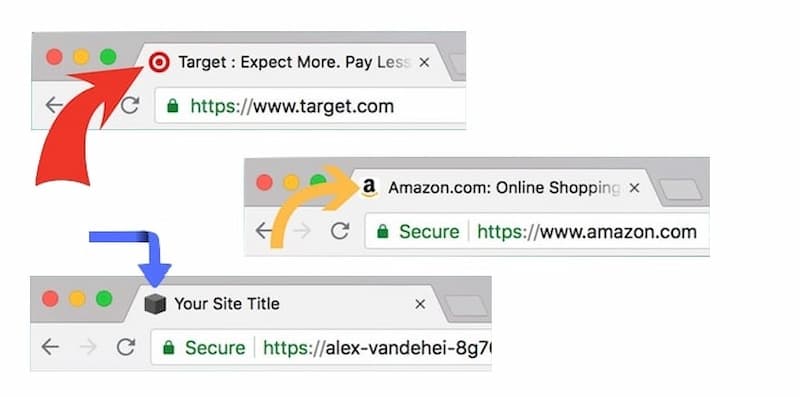
Favicon là một biểu tượng nhỏ, thường có kích thước 16×16 hoặc 32×32 pixel, xuất hiện trong tab trình duyệt web, trên thanh địa chỉ URL, hoặc trong danh sách bookmarks của người dùng. Mặc dù kích thước của favicon rất nhỏ, nhưng nó đóng vai trò quan trọng trong việc tăng cường nhận diện thương hiệu và cải thiện trải nghiệm người dùng khi truy cập vào website của bạn.
Favicon có thể là logo của công ty, một biểu tượng đặc trưng, hoặc bất kỳ hình ảnh nào mang lại sự nhận diện cao. Khi người dùng mở nhiều tab trình duyệt cùng lúc, favicon sẽ giúp họ dễ dàng nhận ra website của bạn mà không cần phải đọc tên.

Tầm quan trọng của favicon trên trang website
Nghiên cứu favicon bạn sẽ thấy nó còn mang lại một số lợi ích quan trọng, bao gồm:
- Giúp người dùng dễ dàng nhận ra thương hiệu của bạn khi họ mở tab trình duyệt hoặc bookmark website của bạn.
- Giúp website của bạn trở nên chuyên nghiệp hơn và dễ dàng nhận diện trong danh sách các tab mở hoặc bookmarks.
- Khiến website của bạn trông chuyên nghiệp hơn và giúp tạo ấn tượng tích cực với người dùng.
Tổng hợp các loại favicon phổ biến trên thị trường web hiện nay
Favicon có thể có nhiều định dạng và kích thước khác nhau như sau:
- ICO (Icon): Đây là định dạng favicon truyền thống, thường được sử dụng vì khả năng hỗ trợ nhiều kích thước khác nhau trong cùng một file.
- PNG (Portable Network Graphics): Định dạng này được ưa chuộng vì tính tương thích với nhiều trình duyệt và chất lượng hình ảnh cao hơn so với ICO.
- SVG (Scalable Vector Graphics): Favicon dạng SVG có thể mở rộng mà không mất chất lượng, rất thích hợp khi cần favicon với độ phân giải cao.

Hướng dẫn cách thêm favicon vào website đơn giản
Dưới đây là các bước chi tiết về cách thêm favicon vào trang web:
Bước 1: Tạo favicon
Để tạo favicon, bạn cần một hình ảnh có kích thước tối thiểu là 16×16 pixels. Tuy nhiên, để đảm bảo favicon hiển thị rõ ràng trên các thiết bị với độ phân giải cao, bạn nên tạo favicon có kích thước 32×32 hoặc 64×64 pixels.
Bạn có thể sử dụng các công cụ trực tuyến như Favicon Generator để tạo favicon từ hình ảnh sẵn có. Các công cụ này cũng sẽ giúp bạn tạo ra các kích thước khác nhau của favicon cho phù hợp với mọi thiết bị và trình duyệt.
Bước 2: Đổi tên favicon
Khi tạo favicon, bạn hãy chắc chắn rằng tên file của favicon là dễ nhận biết và đơn giản. Một số tên file phổ biến cho favicon là favicon.ico hoặc favicon.png. Việc sử dụng định dạng ICO hoặc PNG là tốt nhất vì các trình duyệt đều hỗ trợ chúng.
Bước 3: Tải favicon lên server
Sau khi đã tạo favicon là gì, bạn cần tải tệp favicon lên thư mục gốc của website trên server. Để làm điều này, bạn cần sử dụng phần mềm FTP hoặc trực tiếp tải file qua giao diện quản lý hosting.
Bước 4: Thêm mã HTML vào trang website
Sau khi đã tải favicon lên server, bạn cần thêm mã HTML vào phần <head> của trang web để trình duyệt có thể nhận diện và hiển thị favicon. Đoạn mã HTML cần thêm vào trong favicon là gì:
<link rel=”icon” href=”https://www.example.com/favicon.ico” type=”image/x-icon”>
Lưu ý thay thế https://www.example.com/favicon.ico bằng đường dẫn chính xác tới favicon của bạn.
Bước 5: Kiểm tra favicon
Sau khi thêm mã HTML vào website và tải favicon lên server, bạn hãy thử truy cập vào trang web của mình để kiểm tra xem favicon đã xuất hiện đúng chưa. Đảm bảo favicon hiển thị đúng trong thanh địa chỉ của trình duyệt và trong danh sách bookmarks.

Các lưu ý khi sử dụng favicon là gì?
Favicon phải đủ nhỏ để không làm chậm tải trang nhưng cũng đủ rõ để dễ dàng nhận diện. Các trình duyệt khác nhau có thể có các yêu cầu về định dạng favicon khác nhau. Vì vậy, bạn nên sử dụng các công cụ tạo favicon để tạo ra các phiên bản khác nhau cho từng trình duyệt. Màu sắc của favicon nên tương thích với thiết kế tổng thể của website để không làm mất đi sự thống nhất trong giao diện.
Gợi ý 5 công cụ hữu ích để tạo favicon chuẩn cho web
Nếu bạn đang tìm hiểu favicon là gì và nghiên cứu cách tạo favicon cho website của mình, đây là một số công cụ hữu ích mà bạn có thể sử dụng.
1/ Favicon.io
Favicon.io là một công cụ đơn giản và miễn phí giúp bạn tạo favicon từ hình ảnh của mình. Bạn chỉ cần tải lên một hình ảnh và công cụ sẽ tự động tạo ra favicon cho website. Favicon.io hỗ trợ nhiều định dạng và kích thước favicon, đảm bảo biểu tượng của bạn sẽ trông đẹp mắt trên tất cả các thiết bị và trình duyệt.
Ưu điểm:
- Tạo favicon từ hình ảnh có sẵn.
- Hỗ trợ người dùng nhiều định dạng và kích thước khác nhau.
- Miễn phí và dễ sử dụng.
Cách sử dụng:
- Truy cập vào favicon.io.
- Tải lên hình ảnh của bạn hoặc tạo favicon từ văn bản.
- Tải về file favicon đã tạo và cài đặt lên website của bạn.

2/ RealFaviconGenerator
Đây là một công cụ mạnh mẽ giúp tạo favicon cho website, với khả năng tối ưu hóa favicon cho nhiều nền tảng khác nhau như iOS, Android, Windows và macOS. Công cụ này giúp bạn tạo ra favicon sắc nét và đúng kích thước cho từng loại thiết bị.
Ưu điểm:
- Tạo favicon tối ưu cho nhiều nền tảng và thiết bị.
- Tích hợp hướng dẫn cài đặt favicon cho website.
- Miễn phí và dễ sử dụng.
Cách sử dụng:
- Truy cập vào RealFaviconGenerator.
- Tải lên hình ảnh và điều chỉnh cài đặt theo yêu cầu.
- Nhận file favicon và mã code để chèn vào website.
3/ Canva
Canva là một công cụ thiết kế đồ họa nổi tiếng và dễ sử dụng giúp bạn tạo ra các hình ảnh đồ họa và có thể tạo favicon. Với giao diện kéo thả đơn giản, Canva cho phép bạn tạo favicon từ các template sẵn có hoặc thiết kế hoàn toàn mới.
Ưu điểm Canva:
- Giao diện dễ sử dụng, phù hợp với mọi đối tượng người dùng.
- Cung cấp nhiều template và công cụ thiết kế chuyên nghiệp.
- Hỗ trợ người dùng tải xuống nhiều định dạng hình ảnh.
Cách sử dụng:
- Truy cập vào Canva.
- Tìm kiếm “favicon” và chọn một mẫu có sẵn hoặc thiết kế favicon từ đầu.
- Tải về favicon và áp dụng vào website.

IrfanView
Đây là một phần mềm chỉnh sửa ảnh miễn phí, cho phép bạn tạo favicon từ hình ảnh có sẵn. Với IrfanView, bạn có thể thay đổi kích thước hình ảnh, chuyển đổi định dạng và lưu dưới định dạng .ico để sử dụng làm favicon.
Ưu điểm:
- Phần mềm IrfanView miễn phí và dễ sử dụng.
- Hỗ trợ người dùng nhiều định dạng hình ảnh.
- Cung cấp cho người dùng các tính năng chỉnh sửa ảnh cơ bản.
Cách sử dụng:
- Tải và cài đặt phần mềm IrfanView từ website chính thức.
- Mở hình ảnh trong IrfanView và chọn “Save As”.
- Chọn định dạng .ico và lưu favicon.
Công cụ Favicon Generator từ X-Icon Editor
Đây là một công cụ trực tuyến đơn giản và hiệu quả để tạo favicon. Bạn có thể sử dụng công cụ này để tạo favicon từ các hình ảnh hoặc tạo favicon từ đầu bằng cách vẽ trực tiếp. Nó hỗ trợ các định dạng phổ biến như .ico và .png.
Ưu điểm:
- Tạo favicon nhanh chóng và dễ dàng.
- Hỗ trợ nhiều định dạng favicon.
- Có thể vẽ favicon trực tiếp trên công cụ.
Cách sử dụng:
- Truy cập vào X-Icon Editor.
- Tải lên hình ảnh hoặc sử dụng công cụ vẽ để tạo favicon.
- Tải về file favicon và áp dụng lên website.

Vậy là bạn đã nắm rõ favicon là gì. Với cách thực hiện các bước đơn giản để thêm favicon vào website, bạn hãy tạo ra một trang web đẹp mắt để góp phần nâng cao sự chuyên nghiệp và uy tín của website. Nếu bạn đang tìm kiếm dịch vụ thiết kế web chuyên nghiệp, chất lượng và chuẩn SEO, hãy tham khảo Choweb.com.vn.

Hoàng Mai Hiền là người sáng lập và CEO của Choweb.com.vn, nổi bật trong ngành thiết kế website với hơn 10 năm kinh nghiệm. Cô không chỉ có tầm nhìn chiến lược sắc bén mà còn là một nhà lãnh đạo giàu kinh nghiệm, tận tâm với sứ mệnh mang đến những giải pháp thiết kế website chất lượng cao cho doanh nghiệp. Dưới sự lãnh đạo của cô, Choweb.com.vn đã phát triển mạnh mẽ, cung cấp dịch vụ thiết kế website không chỉ bắt mắt mà còn tối ưu hóa hiệu suất và trải nghiệm người dùng. Cô luôn khuyến khích đội ngũ của mình đổi mới và sáng tạo, giúp doanh nghiệp vượt qua thách thức trong môi trường cạnh tranh khốc liệt của thị trường trực tuyến.
#ceochowebcomvn #adminchowebcomvn #ceohoangmaihien #authorchowebcomvn
Thông tin liên hệ:
- Website: https://choweb.com.vn/
- Email: hoangmaihien.choweb@gmail.com
- Địa chỉ: 294 Hòa Bình, Phú Thạnh, Tân Phú, Hồ Chí Minh, Việt Nam