Wireframe là một công cụ quan trọng trong thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX). Nó giúp tạo ra các bản phác thảo cơ bản của giao diện trước khi bước vào giai đoạn thiết kế chi tiết. Bài viết này sẽ giải thích wireframe là gì, tại sao nên sử dụng wireframe khi thiết kế, và cách nó có thể cải thiện quá trình thiết kế của bạn.
Wireframe là gì?
Wireframe là một bản phác thảo cơ bản của giao diện người dùng, thường được sử dụng trong giai đoạn đầu của quá trình thiết kế sản phẩm kỹ thuật số. Wireframe giúp xác định cấu trúc và bố cục của giao diện mà không cần phải tập trung vào các chi tiết thiết kế như màu sắc, hình ảnh hay font chữ.

Các đặc điểm chính của wireframe
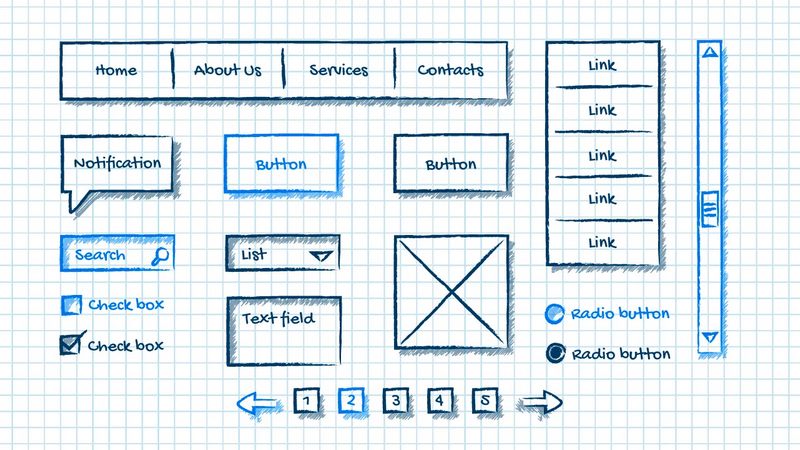
- Bố cục cơ bản: Wireframe cung cấp một cái nhìn tổng quan về cách các phần tử sẽ được sắp xếp trên giao diện, bao gồm các khối, tiêu đề, và nút.
- Chức năng và tương tác: Wireframe thể hiện các yếu tố chức năng và cách người dùng sẽ tương tác với giao diện, như các liên kết và các nút điều khiển.
- Không chú trọng vào thiết kế: Wireframe thường chỉ là các đường viền đơn giản và không bao gồm các yếu tố thiết kế chi tiết như màu sắc hay hình ảnh.
Tại sao nên dùng wireframe khi thiết kế?
1. Xác định cấu trúc và bố cục
Wireframe giúp xác định cấu trúc tổng thể và bố cục của giao diện trước khi bắt đầu thiết kế chi tiết. Điều này giúp đảm bảo rằng các phần tử và thông tin được sắp xếp một cách hợp lý và dễ sử dụng.
- Tạo nền tảng vững chắc: Wireframe tạo nền tảng cho thiết kế chi tiết sau này, giúp tiết kiệm thời gian và công sức trong các giai đoạn thiết kế tiếp theo.
- Tránh lỗi thiết kế: Xác định sớm các vấn đề về bố cục và cấu trúc giúp giảm thiểu các lỗi thiết kế khi vào giai đoạn phát triển.
2. Cải thiện giao tiếp với nhóm

Wireframe là một công cụ giao tiếp hiệu quả giữa các thành viên trong nhóm thiết kế, phát triển, và khách hàng. Nó giúp mọi người hiểu rõ hơn về cách giao diện sẽ hoạt động và đảm bảo rằng các yêu cầu và mục tiêu của dự án được thống nhất.
- Minh bạch hóa ý tưởng: Wireframe giúp thể hiện rõ ràng ý tưởng thiết kế, giảm thiểu sự hiểu lầm và đảm bảo rằng tất cả các bên liên quan đều có cùng một cái nhìn về sản phẩm cuối cùng.
- Tiết kiệm thời gian: Sử dụng wireframe giúp tiết kiệm thời gian trong việc xác nhận các yếu tố thiết kế, vì các thay đổi có thể được thực hiện dễ dàng hơn trước khi bắt đầu thiết kế chi tiết.
3. Tối ưu hóa trải nghiệm người dùng
Wireframe giúp tập trung vào trải nghiệm người dùng (UX) bằng cách xác định cách người dùng sẽ tương tác với giao diện và đảm bảo rằng các yếu tố chức năng được sắp xếp hợp lý.
- Thiết kế dễ sử dụng: Bằng cách tập trung vào bố cục và chức năng, wireframe giúp tạo ra giao diện dễ sử dụng và hiệu quả.
- Nhận phản hồi sớm: Wireframe cho phép bạn nhận phản hồi từ người dùng và các bên liên quan sớm trong quá trình thiết kế, giúp cải thiện trải nghiệm người dùng trước khi bắt đầu phát triển.
4. Tiết kiệm chi phí
Việc sử dụng wireframe giúp giảm chi phí thiết kế bằng cách xác định các vấn đề và yêu cầu sớm, tránh việc phải thực hiện các sửa đổi lớn trong giai đoạn phát triển.
- Giảm rủi ro: Xác định các vấn đề về cấu trúc và bố cục từ sớm giúp giảm rủi ro và chi phí phát sinh do các sửa đổi muộn trong quá trình phát triển.
- Tối ưu hóa quy trình: Wireframe giúp tối ưu hóa quy trình thiết kế, giảm thiểu thời gian và công sức cần thiết để hoàn thành dự án.
Các loại wireframe

1. Wireframe thấp
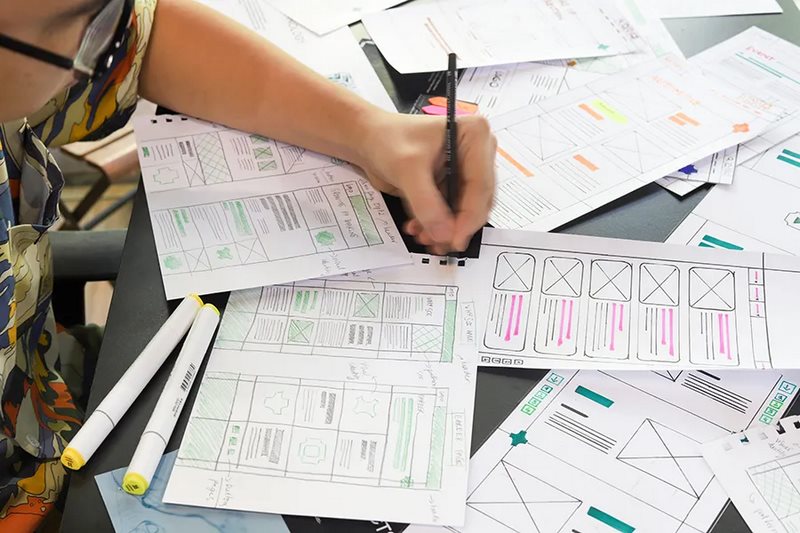
Wireframe thấp (low-fidelity) thường chỉ bao gồm các đường viền cơ bản và khối hình, không có chi tiết thiết kế. Đây là loại wireframe được sử dụng trong giai đoạn đầu để xác định cấu trúc và bố cục cơ bản.
- Ví dụ: Các bản phác thảo tay, các khung dây đơn giản.
2. Wireframe cao
Wireframe cao (high-fidelity) bao gồm nhiều chi tiết hơn và có thể bao gồm các yếu tố thiết kế như màu sắc, hình ảnh và các thành phần tương tác. Đây là loại wireframe được sử dụng gần hơn với thiết kế cuối cùng để kiểm tra và tinh chỉnh các yếu tố giao diện.
- Ví dụ: Các bản thiết kế chi tiết hơn với các yếu tố giao diện tương tác và màu sắc.
Kết luận
Wireframe là một công cụ quan trọng trong thiết kế giao diện người dùng, giúp xác định cấu trúc và bố cục cơ bản trước khi bắt đầu thiết kế chi tiết. Việc sử dụng wireframe không chỉ giúp cải thiện giao tiếp giữa các thành viên trong nhóm và khách hàng mà còn tối ưu hóa trải nghiệm người dùng và tiết kiệm chi phí. Đừng bỏ qua bước quan trọng này trong quá trình thiết kế để đảm bảo rằng sản phẩm của bạn sẽ đáp ứng tốt nhất các yêu cầu và mong đợi của người dùng.

Hoàng Mai Hiền là người sáng lập và CEO của Choweb.com.vn, nổi bật trong ngành thiết kế website với hơn 10 năm kinh nghiệm. Cô không chỉ có tầm nhìn chiến lược sắc bén mà còn là một nhà lãnh đạo giàu kinh nghiệm, tận tâm với sứ mệnh mang đến những giải pháp thiết kế website chất lượng cao cho doanh nghiệp. Dưới sự lãnh đạo của cô, Choweb.com.vn đã phát triển mạnh mẽ, cung cấp dịch vụ thiết kế website không chỉ bắt mắt mà còn tối ưu hóa hiệu suất và trải nghiệm người dùng. Cô luôn khuyến khích đội ngũ của mình đổi mới và sáng tạo, giúp doanh nghiệp vượt qua thách thức trong môi trường cạnh tranh khốc liệt của thị trường trực tuyến.
#ceochowebcomvn #adminchowebcomvn #ceohoangmaihien #authorchowebcomvn
Thông tin liên hệ:
- Website: https://choweb.com.vn/
- Email: hoangmaihien.choweb@gmail.com
- Địa chỉ: 294 Hòa Bình, Phú Thạnh, Tân Phú, Hồ Chí Minh, Việt Nam