Trong thế giới phát triển web hiện đại, vị trí của front end developer ngày càng trở nên quan trọng. Tuy nhiên, nhiều người vẫn chưa rõ khái niệm “front end” và các kỹ năng cần thiết để thành công trong lĩnh vực này. Bài viết này sẽ giải thích khái niệm front end và hướng dẫn bạn những kỹ năng cần thiết để trở thành một front end developer chuyên nghiệp.
Khái niệm front end
1. Định nghĩa front end
Front end (mặt trước) là phần của một ứng dụng web hoặc trang web mà người dùng có thể nhìn thấy và tương tác trực tiếp. Nó bao gồm tất cả các yếu tố giao diện người dùng, từ các bố cục và hình ảnh đến các tương tác và hoạt động của trang web. Front end development (phát triển front end) tập trung vào việc xây dựng và tối ưu hóa những phần này để tạo ra một trải nghiệm người dùng mượt mà và trực quan.

2. Vai trò của front end developer
- Thiết kế giao diện người dùng: Front end developer chịu trách nhiệm tạo ra giao diện người dùng hấp dẫn và dễ sử dụng dựa trên các yêu cầu thiết kế và giao diện được cung cấp bởi các nhà thiết kế UX/UI.
- Tối ưu hóa trải nghiệm người dùng: Họ đảm bảo rằng các yếu tố giao diện hoạt động chính xác và cung cấp trải nghiệm người dùng tốt nhất có thể.
- Tích hợp với back end: Front end developer phối hợp với các nhà phát triển back end để tích hợp giao diện người dùng với các chức năng và dữ liệu phía server.
Kỹ năng cần thiết để trở thành front end developer
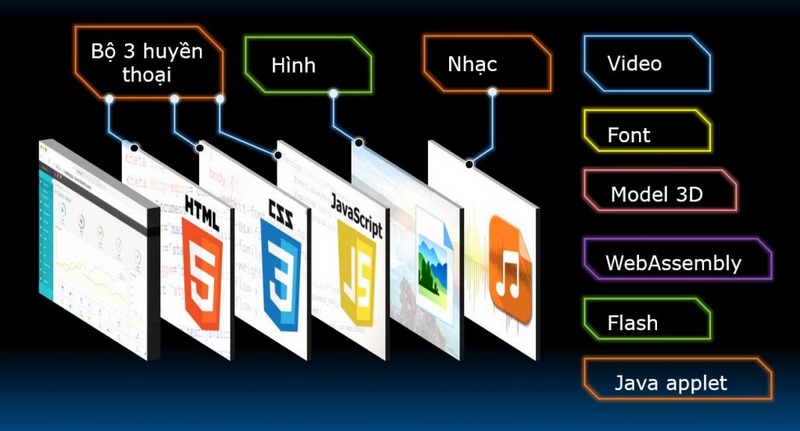
1. Kiến thức về HTML, CSS và JavaScript
1.1. HTML (HyperText Markup Language)
HTML là ngôn ngữ đánh dấu cơ bản dùng để xây dựng cấu trúc của trang web. Nó xác định các phần tử cơ bản như tiêu đề, đoạn văn, liên kết và hình ảnh. Kỹ năng viết mã HTML chính xác và hiệu quả là điều kiện tiên quyết cho bất kỳ front end developer nào.
1.2. CSS (Cascading Style Sheets)
CSS được sử dụng để định dạng và làm đẹp giao diện của trang web. Nó giúp kiểm soát các yếu tố như màu sắc, phông chữ, khoảng cách và bố cục. Kỹ năng sử dụng CSS để tạo ra các kiểu dáng phù hợp và tối ưu hóa giao diện là rất quan trọng.
1.3. JavaScript
JavaScript là ngôn ngữ lập trình chính được sử dụng để tạo ra các tương tác động và chức năng trên trang web. Kỹ năng JavaScript là cần thiết để xây dựng các tính năng tương tác như form validation, menu dropdown, và các hiệu ứng động.

2. Kinh nghiệm với các framework và thư viện
2.1. Frameworks và thư viện JavaScript
- React: Một thư viện JavaScript phổ biến được phát triển bởi Facebook, giúp xây dựng giao diện người dùng động và quản lý trạng thái ứng dụng.
- Angular: Một framework toàn diện do Google phát triển, cung cấp các công cụ và cấu trúc để xây dựng các ứng dụng web phức tạp.
- Vue.js: Một framework JavaScript nhẹ và linh hoạt, giúp xây dựng giao diện người dùng dễ dàng và hiệu quả.
2.2. Các công cụ xây dựng
- Bootstrap: Một framework CSS giúp thiết kế giao diện web phản hồi và nhanh chóng.
- Sass: Một tiền xử lý CSS cho phép viết mã CSS dễ dàng hơn và duy trì hơn.
3. Kỹ năng responsive design
3.1. Thiết kế phản hồi (Responsive Design)
Kỹ năng thiết kế phản hồi là cần thiết để đảm bảo rằng trang web hoạt động tốt trên tất cả các thiết bị, từ máy tính để bàn đến điện thoại di động. Điều này bao gồm việc sử dụng các kỹ thuật như media queries và thiết kế lưới linh hoạt.
3.2. Kiểm tra đa thiết bị
Kiểm tra và tối ưu hóa giao diện trên các trình duyệt và thiết bị khác nhau để đảm bảo rằng người dùng có trải nghiệm nhất quán.
4. Kỹ năng về UX/UI design
4.1. Hiểu biết về UX (Trải nghiệm người dùng)
Kỹ năng hiểu biết về UX giúp tạo ra giao diện người dùng dễ sử dụng và đáp ứng nhu cầu của người dùng. Điều này bao gồm việc phân tích hành vi người dùng và cải thiện luồng làm việc.
4.2. Thiết kế UI (Giao diện người dùng)
Kỹ năng thiết kế UI giúp tạo ra các yếu tố giao diện trực quan và hấp dẫn. Điều này bao gồm việc làm việc với các công cụ thiết kế như Adobe XD, Sketch, và Figma.
5. Kỹ năng về version control

5.1. Sử dụng Git
Git là công cụ quản lý phiên bản phổ biến được sử dụng để theo dõi thay đổi mã nguồn và phối hợp với các nhà phát triển khác. Kỹ năng sử dụng Git và GitHub để quản lý dự án và làm việc nhóm là rất quan trọng.
6. Kỹ năng về tối ưu hóa hiệu suất
6.1. Tối ưu hóa tốc độ tải trang
Kỹ năng tối ưu hóa tốc độ tải trang là cần thiết để cải thiện trải nghiệm người dùng và hiệu suất trang web. Điều này bao gồm việc giảm kích thước tệp, tối ưu hóa hình ảnh, và sử dụng caching hiệu quả.
6.2. Phân tích hiệu suất
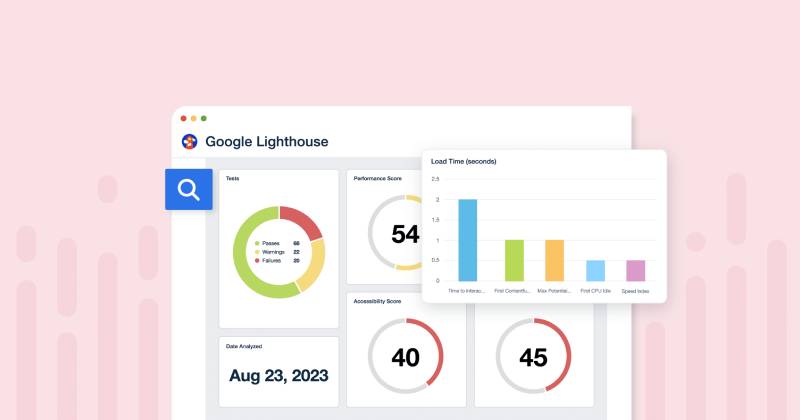
Sử dụng các công cụ như Google PageSpeed Insights và Lighthouse để phân tích và cải thiện hiệu suất của trang web.
Kết luận
Trở thành một front end developer thành công đòi hỏi sự kết hợp của nhiều kỹ năng và kiến thức. Từ việc hiểu biết về HTML, CSS và JavaScript đến việc làm quen với các framework, thiết kế phản hồi, và kỹ năng UX/UI, bạn cần phải trang bị đầy đủ để đáp ứng nhu cầu ngày càng cao của ngành công nghiệp web. Bằng cách phát triển những kỹ năng này và tiếp tục học hỏi, bạn có thể xây dựng sự nghiệp vững chắc và thành công trong lĩnh vực phát triển giao diện người dùng.

Hoàng Mai Hiền là người sáng lập và CEO của Choweb.com.vn, nổi bật trong ngành thiết kế website với hơn 10 năm kinh nghiệm. Cô không chỉ có tầm nhìn chiến lược sắc bén mà còn là một nhà lãnh đạo giàu kinh nghiệm, tận tâm với sứ mệnh mang đến những giải pháp thiết kế website chất lượng cao cho doanh nghiệp. Dưới sự lãnh đạo của cô, Choweb.com.vn đã phát triển mạnh mẽ, cung cấp dịch vụ thiết kế website không chỉ bắt mắt mà còn tối ưu hóa hiệu suất và trải nghiệm người dùng. Cô luôn khuyến khích đội ngũ của mình đổi mới và sáng tạo, giúp doanh nghiệp vượt qua thách thức trong môi trường cạnh tranh khốc liệt của thị trường trực tuyến.
#ceochowebcomvn #adminchowebcomvn #ceohoangmaihien #authorchowebcomvn
Thông tin liên hệ:
- Website: https://choweb.com.vn/
- Email: hoangmaihien.choweb@gmail.com
- Địa chỉ: 294 Hòa Bình, Phú Thạnh, Tân Phú, Hồ Chí Minh, Việt Nam