Trong quá trình phát triển website, một trong những thách thức lớn là làm thế nào để tích hợp nội dung từ các trang web khác vào trang của bạn một cách thuận tiện và hiệu quả. Giải pháp được sử dụng phổ biến nhất cho vấn đề này chính là iFrame. Hãy cùng choweb.com.vn tìm hiểu iFrame là gì, cách sử dụng, những lợi ích cũng như các ưu điểm mà nó mang lại.
iFrame là gì?
iFrame là một thẻ HTML cho phép hiển thị nội dung từ website khác trên trang web của bạn. Đây như một “cửa sổ” giúp khách truy cập tương tác với nội dung từ một website khác mà không cần rời khỏi trang hiện tại, giúp giảm tải cho máy chủ và cải thiện hiệu suất của website.

Ví dụ điển hình là khi bạn nhúng video từ YouTube: người dùng có thể xem video trực tiếp tại vị trí được nhúng mà không cần tải dữ liệu video từ máy chủ của bạn.
Có nên dùng iFrame cho website hay không?
iFrame thực sự mang lại nhiều giá trị tích cực cho website. Việc sử dụng iFrame khéo léo sẽ giúp website của bạn tạo được ấn tượng tốt trong mắt người dùng.
Việc tận dụng iFrame không chỉ giúp tăng tỷ lệ giữ chân người dùng trên trang mà còn nâng cao chất lượng SEO. Bằng cách chèn các liên kết từ các nguồn uy tín, iFrame có thể tăng cường sức mạnh và độ tin cậy của website. Từ đó, iFrame không chỉ cải thiện trải nghiệm người dùng mà còn góp phần nâng cao uy tín tổng thể của website.

Mặc dù iFrame mang lại nhiều lợi ích, nhưng không thể bỏ qua những rủi ro mà nó có thể gây ra, đặc biệt là về bảo mật. Ví dụ, nếu bạn dẫn nguồn từ các trang web không đáng tin cậy, nội dung nhúng qua iFrame có thể chứa mã độc, gây ảnh hưởng đến website cũng như khách hàng của bạn.
Do đó, việc có sử dụng iFrame hay không phụ thuộc vào mục đích cụ thể và khả năng quản lý rủi ro của bạn. Hãy xác định rõ mục đích sử dụng iFrame, đồng thời triển khai các biện pháp bảo mật cần thiết để giảm thiểu rủi ro. Nếu bạn có một kế hoạch sử dụng hợp lý và các giải pháp an toàn, iFrame sẽ là một công cụ hữu ích cho các dự án của bạn.
Các thuộc tính cơ bản của iFrame
iFrame có rất nhiều thuộc tính hữu ích, từ việc trích xuất nguồn, điều chỉnh chiều rộng, chiều cao, đến các tùy chọn nâng cao như căn lề trái hoặc phải. Tuy nhiên, trong nội dung bài viết này, Choweb.com.vn chỉ tập trung giới thiệu một số thuộc tính cơ bản nhất mà bạn cần biết khi sử dụng iFrame:

- src: Dùng để khai báo đường dẫn URL của trang web hoặc nội dung cần nhúng vào iFrame.
- width: Xác định chiều rộng của iFrame, có thể sử dụng đơn vị px hoặc %.
- height: Xác định chiều cao của iFrame, cũng sử dụng đơn vị px hoặc %.
- name: Dùng để đặt tên cho iFrame. Thuộc tính này rất hữu ích khi bạn muốn mở một liên kết cụ thể trong frame đã được đặt tên.
Ưu nhược điểm của iFrame

Ưu điểm
- Tích hợp quảng cáo và nội dung trực quan: iFrame cho phép hiển thị quảng cáo hoặc nhúng nội dung từ các nguồn bên ngoài một cách linh hoạt và dễ dàng.
- Định vị nội dung dễ dàng: Bạn có thể đặt nội dung từ nguồn bên ngoài ở bất kỳ vị trí nào trên website của mình mà không gặp nhiều khó khăn.
- An toàn: Người dùng không có quyền truy cập vào mã nguồn gốc của nội dung được hiển thị qua iFrame, đảm bảo tính bảo mật cao hơn.
Nhược điểm
- Nguy cơ bảo mật: Nếu nội dung được nhúng từ các trang web độc hại, nó có thể tiềm ẩn nguy cơ bảo mật, như lây nhiễm mã độc, làm ảnh hưởng đến độ tin cậy của trang web.
- Ảnh hưởng đến tốc độ và SEO: iFrame có thể làm chậm tốc độ tải trang và không thân thiện với các công cụ tìm kiếm, gây khó khăn trong việc tối ưu SEO. Vì vậy, bạn chỉ nên sử dụng iFrame khi thực sự cần thiết.
- Tương thích thiết bị: Không phải tất cả các thiết bị và trình duyệt đều hỗ trợ iFrame, dẫn đến hạn chế trong trải nghiệm người dùng.
Khi nào nên sử dụng iFrame?
iFrame là công cụ được sử dụng rộng rãi trong phát triển web nhờ những lợi ích mà nó mang lại. Tuy nhiên, việc sử dụng iFrame cần được cân nhắc cẩn thận và áp dụng đúng cách, tùy thuộc vào từng trường hợp cụ thể.

Khi không còn sự lựa chọn khác
Nếu website của bạn yêu cầu độ bảo mật cao, việc sử dụng iFrame không phải là lựa chọn tốt nhất. Trong trường hợp muốn hiển thị một đoạn văn bản hoặc hình ảnh từ một website khác, bạn nên tải nội dung đó về và lưu trữ tại máy chủ của mình hoặc một dịch vụ lưu trữ trực tuyến. Sau đó, sử dụng các thẻ HTML để hiển thị nội dung một cách đơn giản và an toàn hơn.
Đối với các nội dung như hình ảnh hoặc video từ các nền tảng mạng xã hội (ví dụ: Facebook, YouTube), bạn nên tận dụng cơ chế nhúng có sẵn mà các nền tảng này cung cấp. Điều này không chỉ đảm bảo tính an toàn mà còn giảm rủi ro liên quan đến bảo mật so với việc sử dụng iFrame trực tiếp.
Khi cần sử dụng iFrame cho truyền thông đa phương tiện
Trong các chiến dịch truyền thông đa phương tiện, iFrame có thể được sử dụng để nhúng nội dung từ các nguồn bên ngoài mà không ảnh hưởng đến SEO của website. Việc tạo ra các nội dung phù hợp và đảm bảo thống nhất trên website sẽ giúp tối ưu hóa trải nghiệm người dùng. Đồng thời, nội dung nhúng qua iFrame cũng được bảo mật tốt hơn nếu bạn quản lý nguồn cẩn thận.
Hướng dẫn cách sử dụng iFrame tối ưu nhất

Nhúng iFrame vào website
Việc nhúng iFrame vào website được thực hiện thông qua sử dụng thẻ iFrame kèm theo địa chỉ URL của trang web muốn hiển thị. Ví dụ:
<iFrame src=”https://liên kết trang chủ website của bạn”></iFrame>
Config iFrame page là gì?
Để trang iFrame page có thể hiển thị đúng trong main page dưới định dạng iFrame, bạn cần thêm phần cấu hình vào trong file: config/application.rb
iFrame Config là gì?
Chúng ta có thể chia iFrame Config thành 2 loại:
- iFrame Config – Link tương đối: Ghép iFrame vào main page sẽ có dạng như sau: /mypage/ jobs
- iFrame Config – Link tuyệt đối: Ghép iFrame vào main page sẽ có dạng như sau: https://{iFrame_url} /mypage/ jobs
iFrame page bằng JS là gì?
Khi nhúng một trang web khác vào trang bằng iFrame, bạn không thể sử dụng các lệnh JS thông thường. Để thao tác với các Elements trong iFrame, bạn phải sử dụng các lệnh JS dựa trên iFrame đã nhúng vào.
- Cách 1: Sử dụng API.
- Cách 2: Giao tiếp trực tiếp đến từ client bằng JS.
Đóng mở pop-up
Để thêm sự kiện lắng nghe các thông điệp gửi từ iFrame page, bạn sử dụng đoạn mã sau: window.addEventListener(“message”, function ( event ) { })
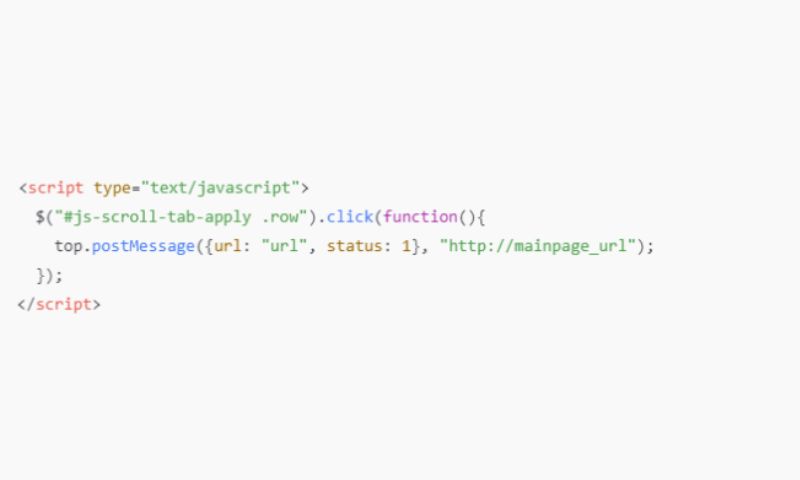
Trong các trang iFrame, bạn chỉ cần sử dụng đoạn mã sau để gửi dữ liệu lên main page:

Cách nhúng iFrame vào Website WordPress thông qua Plugin
Dưới đây là hướng dẫn đơn giản và dễ thực hiện dành cho các SEOers để nhúng iFrame vào Website WordPress thông qua việc sử dụng Plugin.
- Bước 1: Truy cập vào bảng điều khiển WordPress của bạn.
- Bước 2: Vào mục Plugins, chọn “Thêm mới” và tìm kiếm “Advanced iFrame”.
- Bước 3: Tiến hành cài đặt và kích hoạt Plugin Advanced iFrame trên WordPress.
- Bước 4: Vào Tab Advanced iFrame, sau đó chọn Basic Settings. Tại đây, bạn có thể điều chỉnh các thông số như chiều cao, chiều rộng, đường viền,… của iFrame.
- Bước 5: Nhấn vào nút Generate A Shortcode For The Current Settings để lưu cài đặt và tạo mã ngắn cho iFrame.
- Bước 6: Sao chép mã shortcode được tạo và dán vào trang mà bạn muốn nhúng iFrame.
Những lưu ý khi sử dụng iFrame bạn cần biết
Khi sử dụng iFrame để nhúng nội dung từ một trang web vào một trang khác, có một số lưu ý quan trọng cần phải xem xét, cụ thể:

Bảo mật
Chúng ta cần kiểm tra kỹ nguồn gốc của iFrame để đảm bảo rằng nó là đáng tin cậy và an toàn. Nếu nhúng iFrame từ nguồn không an toàn, có thể gặp phải các rủi ro bảo mật như tấn công cross-site scripting (XSS) hoặc các hành vi độc hại khác.
Chính sách đồng nguồn
Đây là một chính sách bảo mật của trình duyệt nhằm ngăn chặn trang web từ một nguồn không được phép truy cập nội dung của nguồn khác. Trình duyệt áp dụng Same-Origin Policy cho iFrame, có nghĩa là trang web chứa iFrame chỉ có thể truy cập vào nội dung của iFrame nếu cả hai trang có cùng nguồn gốc (bao gồm giao thức, tên miền và cổng).
Kích thước iFrame
Khi nhúng iFrame, hãy xác định kích thước sao cho phù hợp với giao diện của trang web chứa. Điều này giúp tránh làm xáo trộn hoặc phá vỡ bố cục của trang web, đảm bảo giao diện người dùng được hiển thị đúng cách.

Tốc độ tải trang
Nếu trang web chứa nhiều iFrame hoặc các iFrame có nội dung phức tạp, điều này có thể ảnh hưởng đến tốc độ tải trang. Các tài nguyên từ các iFrame khác nhau cần được tải, có thể gây trì hoãn trong quá trình tải trang chính. Cần phải cân nhắc kỹ để đảm bảo tốc độ tải trang vẫn được tối ưu và không ảnh hưởng đến trải nghiệm người dùng.
Tương thích trình duyệt
iFrame được hỗ trợ trên hầu hết các trình duyệt web hiện đại, nhưng có thể có sự khác biệt nhỏ về cách xử lý iFrame giữa các trình duyệt. Vì vậy, hãy kiểm tra tính tương thích của iFrame trên các trình duyệt phổ biến để đảm bảo tính ổn định và hiệu quả khi sử dụng.
iFrame là một công cụ hữu ích giúp các doanh nghiệp nâng cao trải nghiệm người dùng trên website một cách hiệu quả. Tuy nhiên, để đạt được hiệu quả cao nhất, bạn cần chú ý đến các yếu tố bảo mật và hiệu suất khi sử dụng. Việc tích hợp iFrame một cách thông minh sẽ giúp bạn giữ chân khách hàng lâu hơn và cải thiện khả năng hiển thị của trang web trên các công cụ tìm kiếm.
Nếu bạn đang tìm kiếm giải pháp thiết kế một trang web chuyên nghiệp, đừng ngần ngại liên hệ với Choweb.com.vn. Với đội ngũ sáng tạo và giàu kinh nghiệm, chúng tôi cam kết thiết kế và mang đến cho bạn những website đẹp, tối ưu và hiệu quả nhất. Liên hệ ngay tại website: choweb.com.vn để bắt đầu biến website trong mơ của bạn trở thành hiện thực ngay hôm nay!

Hoàng Mai Hiền là người sáng lập và CEO của Choweb.com.vn, nổi bật trong ngành thiết kế website với hơn 10 năm kinh nghiệm. Cô không chỉ có tầm nhìn chiến lược sắc bén mà còn là một nhà lãnh đạo giàu kinh nghiệm, tận tâm với sứ mệnh mang đến những giải pháp thiết kế website chất lượng cao cho doanh nghiệp. Dưới sự lãnh đạo của cô, Choweb.com.vn đã phát triển mạnh mẽ, cung cấp dịch vụ thiết kế website không chỉ bắt mắt mà còn tối ưu hóa hiệu suất và trải nghiệm người dùng. Cô luôn khuyến khích đội ngũ của mình đổi mới và sáng tạo, giúp doanh nghiệp vượt qua thách thức trong môi trường cạnh tranh khốc liệt của thị trường trực tuyến.
#ceochowebcomvn #adminchowebcomvn #ceohoangmaihien #authorchowebcomvn
Thông tin liên hệ:
- Website: https://choweb.com.vn/
- Email: hoangmaihien.choweb@gmail.com
- Địa chỉ: 294 Hòa Bình, Phú Thạnh, Tân Phú, Hồ Chí Minh, Việt Nam